
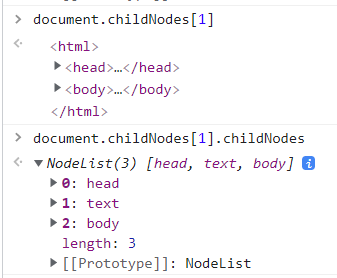
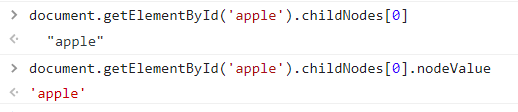
DOM의 노드를 공부하다가 여러개를 시도해 봤다.
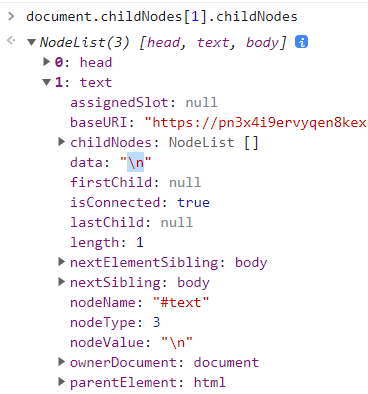
그런데 head와 body 사이에는 아무것도 없는데 대체 왜 text로 찍히는 걸까 의문점이 생겼다

text는 바로 줄건너뜀의 형식인 \n이었다...! 줄 건너뛸 때마다 text가 생긴 이유가 여기 있었구나.

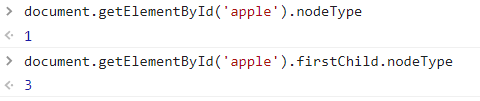
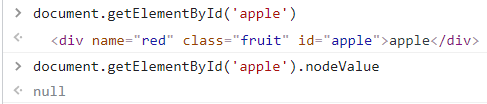
nodeType은 node의 type을 상수로 리턴합니다.
| 리턴 상수 | 타입 | 예제 |
| 1 | element | <p />, <div /> |
| 3 | text | Hello |
| 4 | CDATASection | <!CDATA[[...]] > |
| 7 | ProcessingInstruction | <?xml-stylesheet... ?> |
| 8 | Comment | <!-- comment --> |
| 9 | Document | document |
| 10 | DocumentType | <!DOCTYPE html> |
| 11 | DocumentFragment |
출처: https://hianna.tistory.com/412 [어제 오늘 내일]



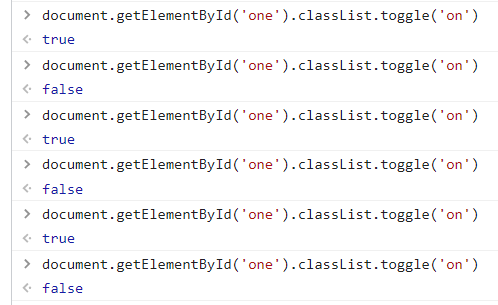
toggle( String [, force] )
하나의 인수만 있을 때: 클래스 값을 토글링한다. 즉, 클래스가 존재한다면 제거하고 false를 반환하며, 존재하지 않으면 클래스를 추가하고 true를 반환한다.
두번째 인수가 있을 때: 두번째 인수가 true로 평가되면 지정한 클래스 값을 추가하고 false로 평가되면 제거한다.
출처: https://developer.mozilla.org/ko/docs/Web/API/Element/classList
firstChild vs firstElementChild
firstChild -> 요소노드, 텍스트 노드, 주석 노드로 반환한다
firstElementChild -> 요소노드로만 반환한다
그래서 HTML code 반영을 위한 접근을 위해서는 firstElementChild를 쓰자
animate의 속성들 알아보기 - fill mode에 대해서
innerHTML vs textContent
'엘리스 ai 트랙 > 개인 공부' 카테고리의 다른 글
| 비동기 통신 (0) | 2022.02.08 |
|---|---|
| FormData, 복리계산기 (3주차) (0) | 2022.02.07 |
| IIFE를 알아보다가.. (0) | 2022.02.05 |
| closure 공부하기 (0) | 2022.01.28 |
| git push 오류 (0) | 2022.01.19 |