
시맨틱 태그와 seo 관련 글에서 seo 성능을 확인하기 위해 크롬의 도구인 lighthouse을 사용할 수 있다는 것을 알았다!
그래서 잠깐 짬을 내서 투두리스트도 시험해봤는데 오! 100 이 떴다 😮😮😀
'프로젝트 > 투두리스트' 카테고리의 다른 글
| display: grid 사용 이유! (0) | 2024.04.18 |
|---|---|
| setState일때 strict모드로 인해 함수가 두번 호출됨 (0) | 2022.09.08 |

시맨틱 태그와 seo 관련 글에서 seo 성능을 확인하기 위해 크롬의 도구인 lighthouse을 사용할 수 있다는 것을 알았다!
그래서 잠깐 짬을 내서 투두리스트도 시험해봤는데 오! 100 이 떴다 😮😮😀
| display: grid 사용 이유! (0) | 2024.04.18 |
|---|---|
| setState일때 strict모드로 인해 함수가 두번 호출됨 (0) | 2022.09.08 |

로그인과 회원가입 페이지를 만들기 위해 위의 레이아웃을 만들어야 했다.
자주 사용하던 display: flex 로 하려니까, flex는 아이템 간의 간격을 줄 수 있는 코드가 있을까? 싶어서 이번엔 display: grid를 사용해 봤다!
굉장히 뚝딱 거리다가 원하는 대로 레이아웃을 만들긴 했다! 그런데
const Container = styled.main`
border: 1px solid black;
background: #fff;
margin: 100px;
border-radius: 30px;
display: grid;
place-items: center;
align-content: center;
grid-template-rows: 0.3fr 1fr 0.3fr;
grid-row-gap: 30px;
`;
const FormContainer = styled.form`
width: 70%;
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-row-gap: 30px;
`;
grid를 자유자재로 사용하는 것은 아직.. 잘 모르겠다.
나중에 flex도 제대로 익히고 싶다! 솔직히, 가운데 정렬을 하는 justifyContent: center 랑 align-items: center 밖에 안쓰는 것 같아서 말이다
| lighthouse 사용해보기! (1) | 2024.04.18 |
|---|---|
| setState일때 strict모드로 인해 함수가 두번 호출됨 (0) | 2022.09.08 |

https://ko.reactjs.org/docs/strict-mode.html#detecting-unexpected-side-effects
const toggleTodo = (id, setTodos) => {
console.log(id, "할일체크표시");
setTodos((prev) => {
return prev.map((item) => {
if (item.id === id) {
console.info(item);
item.done = !item.done;
}
return item;
});
});
};
...
<CheckCircle onClick={() => toggleTodo(id, setTodos)}>
{done ? <YesDone /> : <NotYet />}
</CheckCircle>위의 코드를 보면, 할일 완료버튼을 toggle해주는 함수인 toggleTodo가 있다.
하지만 react 공식문서 내용을 바탕으로 처음 토글 시도에서는 의도대로 setTodos가 한 번만 실행되는 것 같지만, 두번째 토글 시도부터는 의도하지 않았는데 두 번 실행되는 것을 볼 수 있다. (그래서 토글을 해도 토글하지 않아 보인다. -1+1처럼.)

그래서 공식문서에 나와있는 해결책대로 strict mode를 해제해주면 위와 같은 이슈는 발생하지 않는다.
strict mode를 계속 유지하고 싶은 상황인데 단지 이 이슈때문에 strict mode를 빼는 것인데...strict mode는 부작용을 발견하게 도와주는 모드다. 그렇다면, 현재 내 코드에는 부작용이 생겼기 때문에 좋지 않은 코드인 게 아닐까?
item.done = !item.done 에서 item.done = !done으로 바꿨더니 문제가 바로 해결되었다…!!const toggleTodo = (id, done, setTodos) => {
console.log(id, "할일체크표시");
setTodos((prev) => {
return prev.map((item) => {
if (item.id === id) {
item.done = !done;
}
return item;
});
});
};
item.done = !item.done
react-devtools-backend.js 이란 파일에서도 실행되는데, item.done이 여기서도 바뀌게 된다. true -> false -> true
setTodos((prev) => {
return prev.map((item) => {
if (item.id === id) {
console.log("안녕?");
console.log("전", item.done);
item.done = !item.done;
console.log("후", item.done);
}
return item;
});
});
item.done = !done 사용할 때
react-devtools-backend.js 파일에서 실행될 때, item.done이 바뀌게 되지 않는다. true -> false -> false
setTodos((prev) => {
return prev.map((item) => {
if (item.id === id) {
console.log("안녕?");
console.log("전", item.done);
item.done = !done;
console.log("후", item.done);
}
return item;
});
});
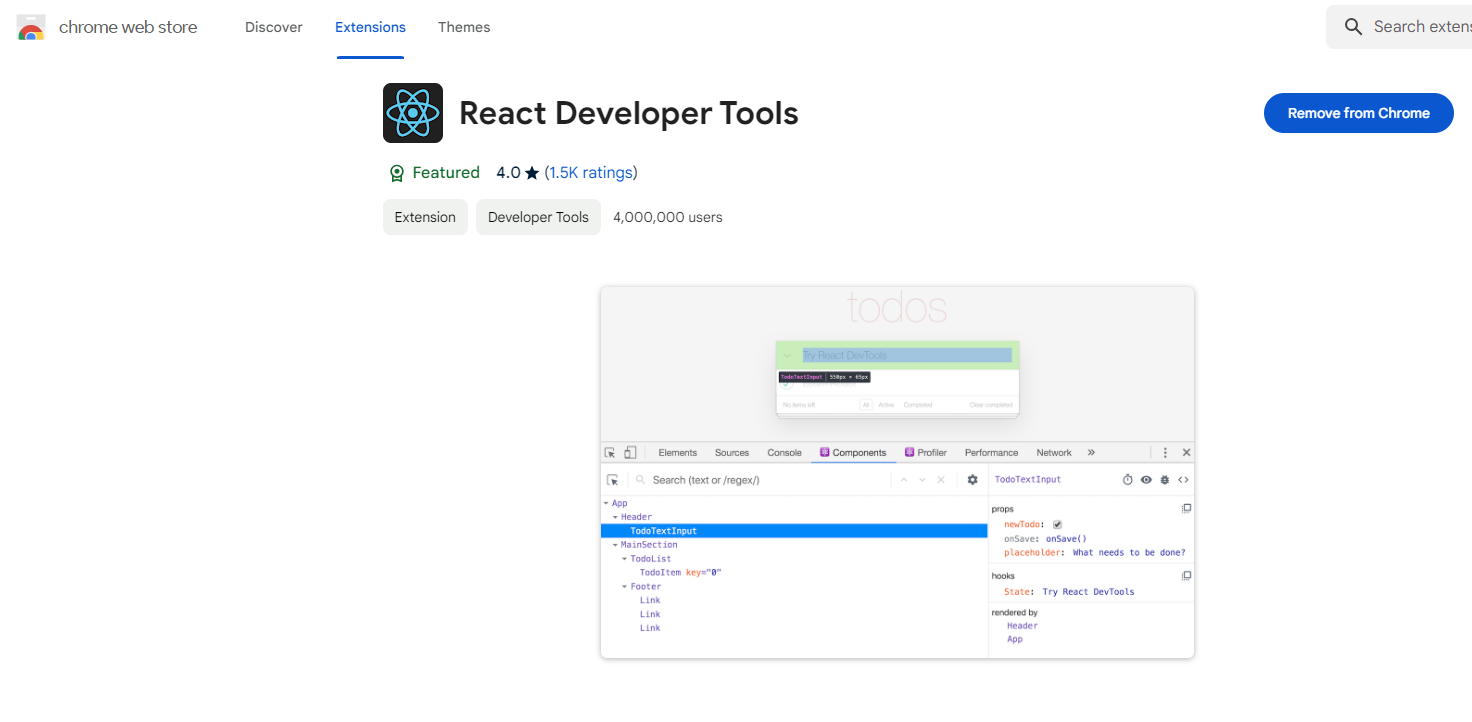
React로 빌드된 웹 사이트를 디버깅하는 React Developer Tools 브라우저 확장 프로그램이다.
페이지 내 components를 한 눈에 볼 수 있고 react로 개발한다면 용이한 확장 프로그램이다.

done 은 고정된 값이다! react-devtools-backend.js 에 의해서 백그라운드?에서도 한 번 더 실행될 때 !done 으로 결과는 같게 나오지만,item.done 은 계속 변화되는 값이다! todoItem.js 에서 일단 한번 실행되고, 또 react-devtools-backend.js 에서도 한 번 더 실행되기 때문에 결국은 토글되지 않은 것처럼 보인 것이다.
react-devtools-backend.js 이 파일이 어떤 코드인지는 잘..모르겠지만.. 함수를 두 번 실행하게 하는 코드가 있는 것 같다. strict mode를 제거하지 않고 싶은 상황이라면, 고정된 값을 할당함으로써 여러번 함수가 실행되더라도 의도했던 대로 작동할 수 있다.
| lighthouse 사용해보기! (1) | 2024.04.18 |
|---|---|
| display: grid 사용 이유! (0) | 2024.04.18 |